很多读者喜欢预测网页设计趋势,让自己能够在网页设计、甚至网络发展中保持先机。找准每一年的发展趋势很重要。那么,2014年会有怎样的发展?我们一起来分析。
1、更加扁平化

开发者将更加专注扁平化设计,更加智能转变,比如:网站向移动App发展。
2、 HTML5视频兴起

HTML5视频兴起有什么意义呢?我们将看到越来越少的优酷、 土豆、酷6、Youtube、Vimeo等视频网站的链接,看到更多的本地,HTML5-hosted视频。从而使网站,再次,更加适合移动设备。
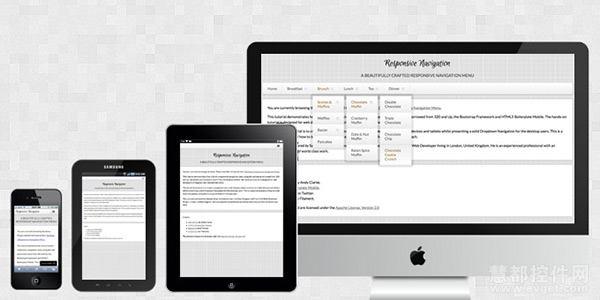
3、响应式设计持续

响应式设计让移动客户端操作更加方便,让我们预测一下,各种电商网站(比如淘宝、京东、苏宁、亚马逊等)的成交量将会持续上升,而来自移动客户端的比例会逐渐增大。
4、排版会更加有趣

随着网站和web app适应各种设备屏幕尺寸,设计开发者们会在排版上下功夫,为用户带来更好的体验。
5、滚动和视差滚动是未来的发展趋势

在2013,我们已经看到越来越多的网站开始尝试长页面展示,用户会花大量时间在这些”无限滚动”的网站上,比如:新浪微博、Facebook、 Twitter、 Tumblr等。简而言之,视差滚动依赖于视觉错觉,给与二维对象立体效应。
6、两个概念的融合:浏览器和操作系统

Chromebooks会有更好的销量,HTML5越来越流行的今天,浏览器几乎无所不能为。所以,我告诉大家,我们会看到更多基于浏览器的操作系统,我们可以设想操作系统和浏览器融合的操作情景,在2014它会逐渐发出光芒。
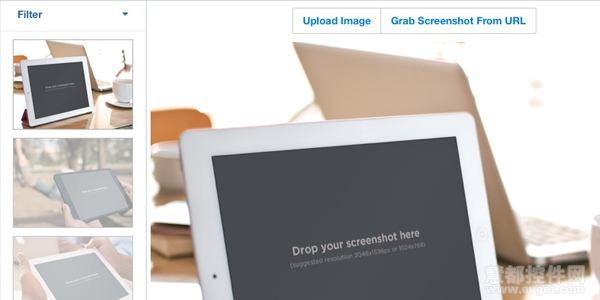
7、新明星——拖放操作

HTML5给我们带来了无限可能。HTML5本地拖放功能已经在2013年开始改变网络了,现在正在走向成熟。2014,我们将看到更多的设备支持拖放操作,而且更多的网站也会支持用户拖放来定制布局。
编辑点评:
未来web开发将更多的面向移动设备,更加扁平化设计,简洁的配色,逐渐丢弃两栏和三栏布局,内容方面,视频代替文本内容,成为更直观易传播的载体。当然个性化的设计和内容也会更加吸引眼球。