(原创)分两栏,左右栏个自适应相邻的高度(兼容各浏览器)
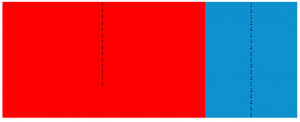
分两栏,左右栏个自适应相邻的高度(兼容IE6.7.8.火狐)。(左栏的高度增加,右栏自动增加高度。右栏高度增加,左栏自动增加高度)
直接看代码:
- <!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
- <html xmlns=”http://www.w3.org/1999/xhtml”>
- <head>
- <meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″ />
- <title>高度自适应</title>
- <style type=”text/css”>
- <!–
- body { text-align: center; }
- .clr{clear:both;width:0px;height:0px;overflow:hidden;}
- .w{ width:960px; margin:0px auto; background-color:#0F91CF; position:relative; overflow: hidden; }
- .w .l-r{ width:960px; background-color:#F00; position:relative; right:300px; }
- .w .l-r .l{width:650px;padding-right:10px;float:left;position:relative;left:300px;}
- .w .l-r .r{width:300px;float:left;position:relative;left:300px;}
- –>
- </style>
- </head>
- <body>
- <div class=”w”>
- <div class=”l-r”>
- <div class=”l”>
- 1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />1<br />
- </div>
- <div class=”r”>
- 2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />2<br />
- </div>
- <div class=”clr”></div>
- </div>
- </div>
- </body>
- </html>
 点击查看大图
点击查看大图
博主太有才了!我学习了